在了解react的世界就是透過.js來創建element渲染到html上之後,就能回答我的第一個問題了。
我們可以把component想像成一塊拼圖、一塊積木或者是一個活字印刷術裡的活字塊。
在沒有活字印刷術以前,印一本書就是刻一本書的印刷版,但顯然很多字都是會不斷重複出現的,只是字的位置不同而已,而透過把每一個字都變成一個小木頭,我們就能透過自由排列字的位置,用同一批活字塊,印出各式各樣不同的書。
寫網站也是,我們當然可以每寫一個網站就從零開始,但很快地會發現,很多東西都是可以重複利用的,但是一個網站的結構交錯複雜,即便我知道這個東西我會很常用到,我也沒辦法輕易的把他複製到別的地方用。
比如我想要複製一個button,我至少要複製三次。
於是,react將這個button變成一個component(一個小活字塊),每當我需要這個button的時候,我就把這個小活字塊拿出來用。
回到react
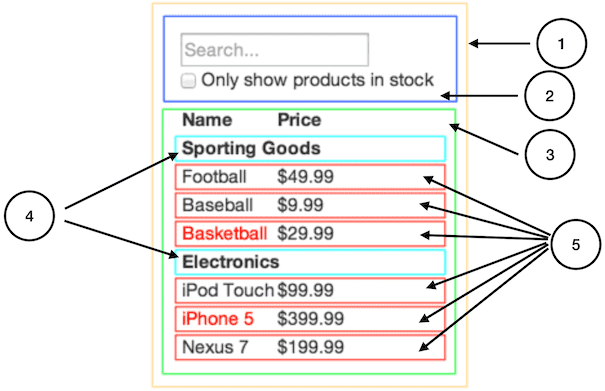
反過來從畫面理解,圖片裡面的每一個框框都可以是一個component。
圖片來源:https://zh-hant.reactjs.org/docs/thinking-in-react.html
而從程式碼來看,下面的Welcome就是一個component,他可以只有一個html標籤,也可以有很多個;可以透過props傳值,也可以不傳值。
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
const root = ReactDOM.createRoot(document.getElementById('root'));
const element = <Welcome name="Sara" />;
root.render(element);
效果:
Hello, Sara
function Welcome(props) {
return (
<div>
<h1>Hello {props.name}</h1>
<h2>i'm {props.me}</h2>
</div>
);
}
const root = ReactDOM.createRoot(document.getElementById('root'));
const element = <Welcome name="Sara" me="James"/>;
root.render(element);
效果:
Hello Sara
i'm James
component的最小單位可以就是一個element,最大也可以是整個網頁(但顯然我們不會這麼做),怎麼切割component就不像活字印刷這麼直覺了,基本上,最值觀的理解,那些會被重複利用的區塊,就可以切成一個component。
那麼,我們明天好像就可以來思考,什麼是生命週期了(?
